How To Convert From Container To Column WordPress
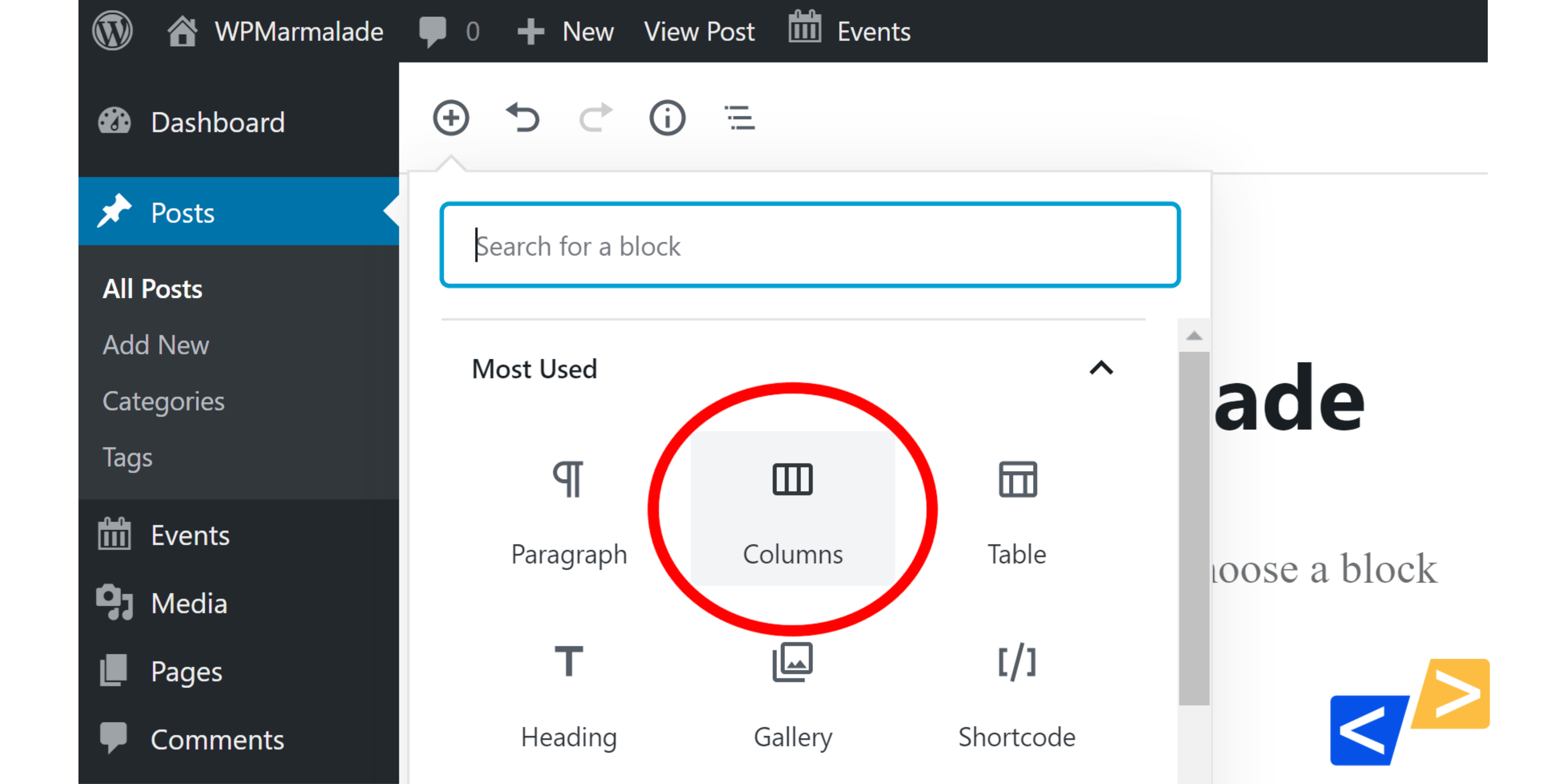
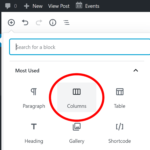
While containers are a staple for organizing content on a WordPress website, columns add a visual appeal to the website layout and improving user engagement. If you’re wondering how to convert from container to column WordPress, know that the transition is quite straightforward. By adjusting the layout settings or using page builder plugins, you can convert containers to columns on your WordPress website and make it more responsive and adaptive for your audience. Whether your WordPress theme supports columns or not, our guide right here will walk you through the complete process of adding columns to your website. So let’s get right into it! 8 Simple Steps To Convert From Container To Column WordPress You can convert your WordPress website’s layout by following this step-by-step guide: 1. Make Website Backup It is critical to make a complete backup of the content on your website before you convert the layout from container to column. A backup allows you to avoid the consequences of any potential technical glitches or human errors that can cause content loss during the transformation process. Most WordPress hosting providers offer a comprehensive control panel, which you can browse to find a backup tool as well. 2. Select A Theme Or Page Builder With Column Option All WordPress themes do not offer a column option. So before you set out to convert the layout from container to column, you must ensure if your preset theme supports the column feature. Here’s how you can find it out: If the column layout option is available, skip to Step 4. However, if your current WordPress theme doesn’t offer columns, find a theme that does accommodate columns. 3. Install the Selected Theme Once you’ve selected your desired WordPress theme or page builder plugin, it’s time to install it and then proceed by converting containers into columns on your website. Here’s how to do it: For Theme Installation For Page Builder Plugin 4. Create A New Page Or Edit Existing One Once the new theme is activated, you can modify existing pages or create a new page with a column layout. Also, If you want to convert from container to column on an existing page, go to the page you want to change and click on ‘Edit’ and then proceed to the next step. 5. Find Column Layout Options Now you need to find the column layout option. There are typically 2 methods to access these options based on the theme or page builder you’re using. You can either: Or: 6. Add & Configure Columns Once you’ve added the columns, you can customize them as per your requirements. 7. Customize Column Content Finally, it’s time to add content to the columns you’ve created. You can add images, text, videos, widgets, etc. to each column. Here’s how you can customize the column content: 8. Preview & Publish Your Website Lastly, before you publish the page, it’s important to preview it and make sure it looks appealing and remains functional across all devices. Here’s what you need to do: Why Convert A Container Layout To Column In WordPress? Converting a container layout to column in WordPress has several advantages and most of it has to do with improving user experience. Following are the top 6 reasons that make this conversion a good idea: 1. Better Readability Columns remove the hassle of scrolling through lengthy paragraphs as they allow you to split the content into manageable and shorter text chunks. This form of layout facilitates scanning and allows readers to quickly identify key points of the content. 2. Better Content Organization A structured layout promotes clear segmentation of information and hence, promotes better content organization. Columns also allow users to smartly compare and contrast information side-by-side. Hence, this reduces overall clutter on the page and enhances reader experience. 3. Improved Visual Appeal Column layouts appear more visually appealing as compared to containers, which can sometimes look boring and static. Columns allow you to break the monotony of the text and make it more engaging for the reader. This dynamic presentation of content makes the website more visually pleasing. 4. Key Information Highlighted Columns allow you to effectively highlight important information, such as product features, CTAs, service details, specifications, etc. by placing them in prominent positions. This emphasis helps users to quickly check out the content that matters to them in a glance. All of this ultimately improves user engagement on the website. 5. Adaptable Design Column based layout designs are typically more responsive than containers, as in, they adapt to various screen sizes and devices more effectively. This means that whether a user is viewing the website on a small smartphone screen or a large desktop monitor, the content adjusts accordingly without disrupting the flow or organization of the page. 6. Versatility Columns allow you to present content in creative layouts unlike containers, which often confine content to a fixed width area. You can create multi-column grids, break the page into multiple columns of varying widths, and create unique designs that catch user attention. Frequently Asked Questions 1. How Do I Change A Container To A Column In WordPress? Converting from container to column in WordPress is pretty simple. Just start by making a backup of your website and install a theme that supports the columns feature. Select the container you want to change and open block settings to choose the column layout. Adjust the columns according to your content requirement and preview your website before the final publish. 2. How Do I Create A Column In A Container? Choose the ‘Add Block’ button on the page editor and then select the ‘Columns’ option to add a column to the page. If your WordPress theme doesn’t support columns feature, you’ll have to install a theme that accommodates columns first and then proceed by adding columns to your WordPress website. 3. How Do I Split Content Into Columns In WordPress? The built-in editor of WordPress allows you to split content into columns on your website easily.